Landmarks

Overview
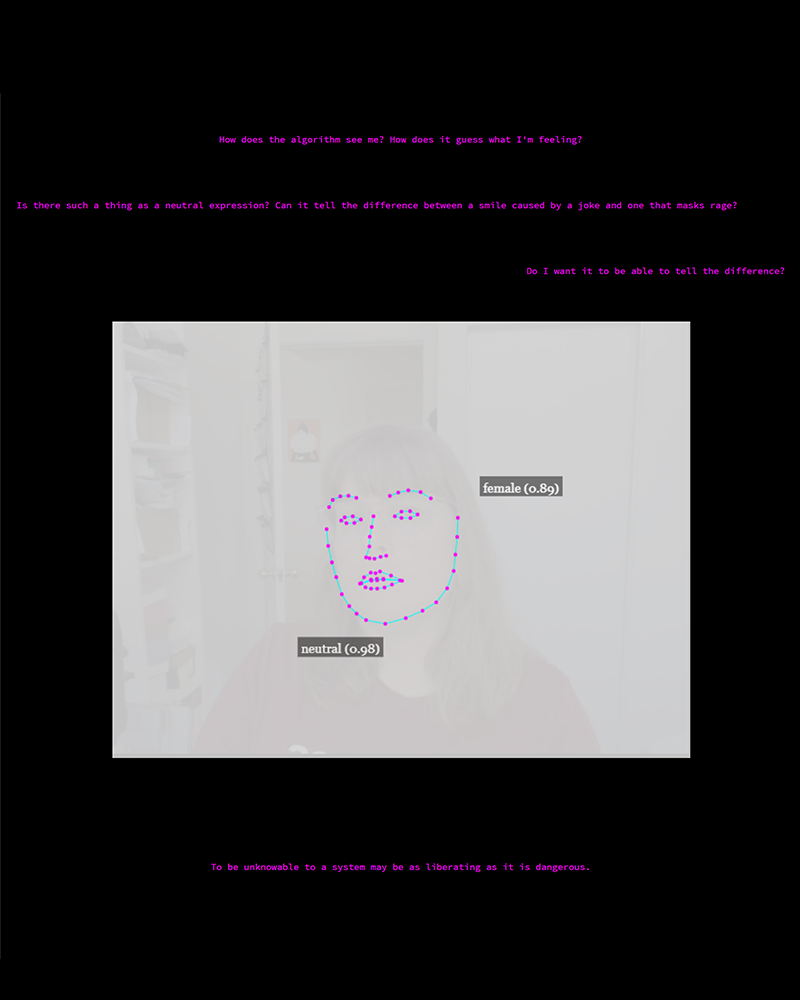
Landmarks is an exploration of the ways machine learning, and
specifically facial recognition, fails to comprehend trans bodies
(misgendering) and the threat this failure possesses to trans
livelihoods as these technologies become increasingly integrated into
our daily lives. The work consists of an interactive website featuring
compositions that explore these issues.
The site is under constant construction and revision and will be open
for viewing and engagement as it grows and takes on new forms,
content, and ideas. The intention in doing so is to invite the viewers
into the act of coding and to resist a static form. This constant
revision/evolution can also be understood as performance art through
the medium of code.
Landmarks asks us to consider how technology sees us and what
happens when it fails to see us for who we are?
Landmarks was hand-coded using HTML, CSS, and JavaScript and
specifically the
face-api.js
and
Paper.js
JavaScript libraries. This project was initiated at
Laboratory Art + Residency
as part of their Winter 2021 residency cohort.
Links
Live Site:
https://landmarks.cloud/
Code Repository:
https://github.com/cthompto/Landmarks
Additional Documentation


For additional documentation and/or information about this project,
please feel free to contact me at:
[email protected]